Browser Tools
If you're running a program through your browser most modern browsers (i.e. Chrome, or FireFox) have built in debugging tools you can use!
Step 1: Accessing the Dev Tools
In Chrome:
-
ctrl+shift+ifor a Windows machine-
or right click and select
inspectfrom the drop-down menu
-
or right click and select
-
cmd+option+ifor a Mac-
or
option+ click and selectinspectfrom the drop-down menu
-
or
In FireFox:
-
ctrl+shift+cfor a Windows machine-
or right click and select
Inspect Elementfrom the drop-down menu
-
or right click and select
-
cmd+option+cfor a Mac-
or
option+ click and selectInspect Elementfrom the drop-down menu
-
or
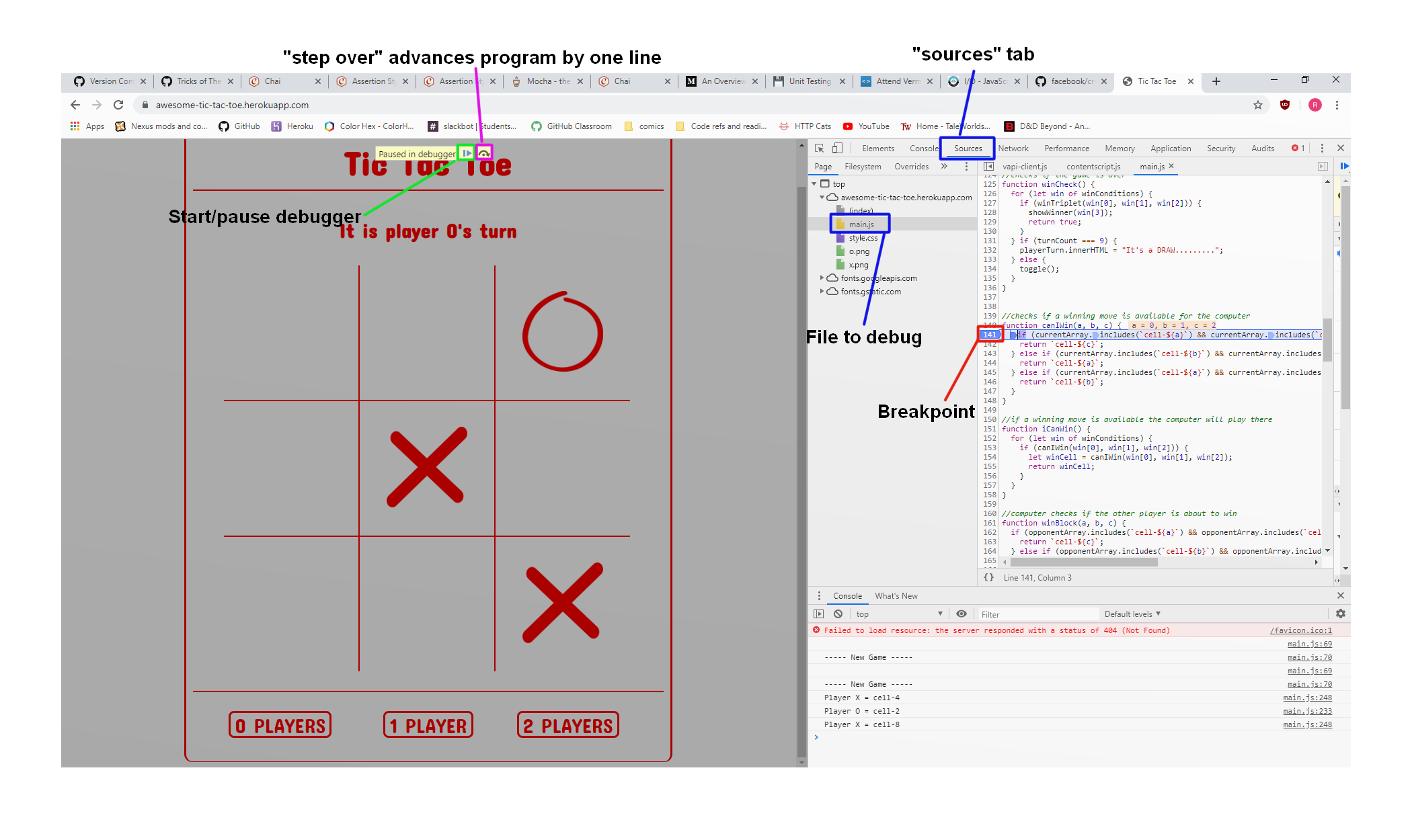
Step 2a: Add Breakpoints in Chrome
In the dev tools, navigate to the
Sourcestab (to the immediate right of theconsoletab)Select the file you want to debug
Click on the line number where you want to add your breakpoint
Note: If you're unsure where your error is coming from you can add a break point at the top of your code and step through your whole program line by line
Step 2a breakdown

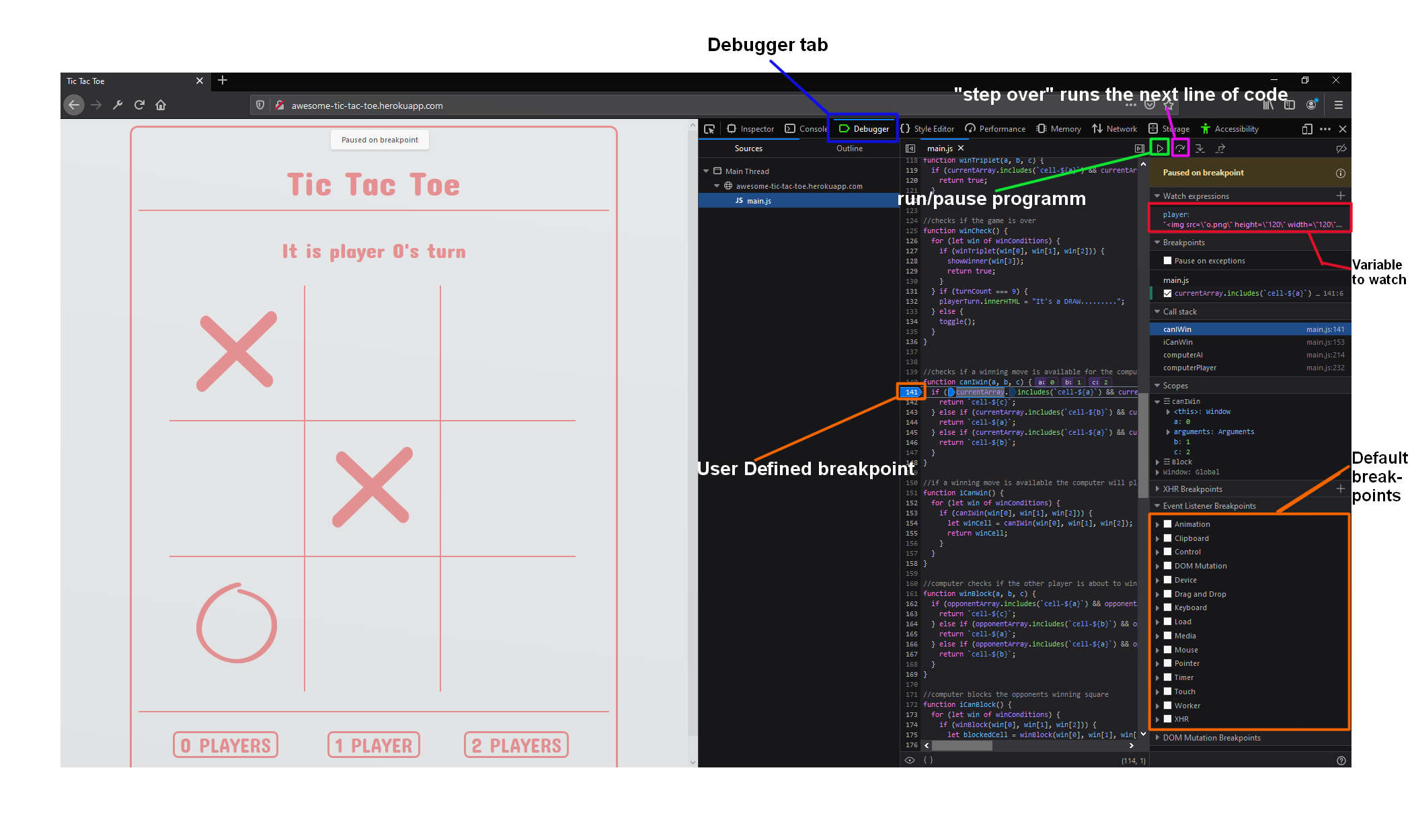
Step 2b: Add Breakpoints in FireFox
In the dev tools, navigate to the
Debuggertab (to the immediate right of theconsoletab)Select the file you want to debug from the
SourcessectionClick on the line number where you want to add your breakpoint
Step 2b breakdown

Step 3: Run your Code
Once you've added a breakpoint run your code, and step through the section by clicking the step over button or pressing f10.
If you've stepped through your code, and are still having issues finding where the errors are coming, or you find yourself traversing through previously unknown code there are several things you may want to try:
Disable extensions
Run in 'incognito' mode to make sure you're not caching bad code
Try running the code in a different browser
Try running it in a 'pristine' browser (a fresh install with no extensions or settings changes)
Note: If your code runs on page load, you will need to refresh the page before the debugger takes effect.