Viewing JSON in Browser
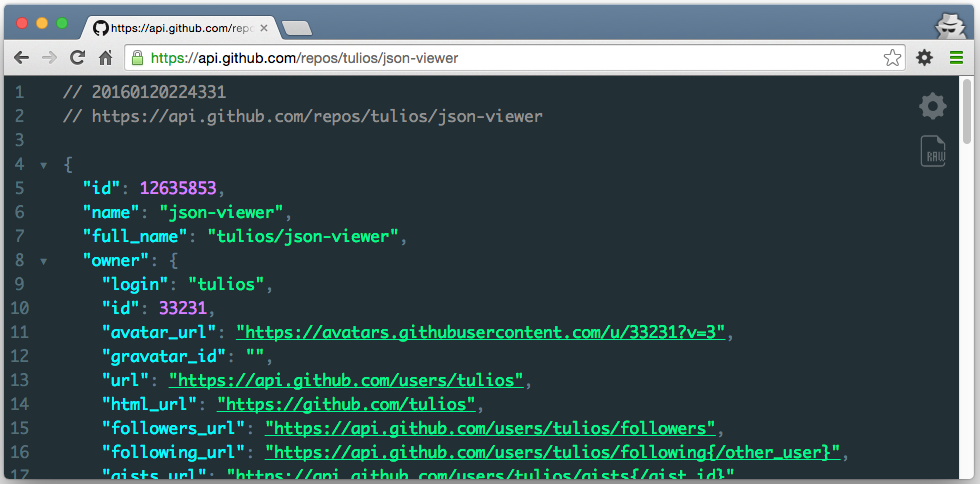
- Its mime-type is
application/jsonwhich most browsers will display all on one line :-( - There are browser extensions that will render it better
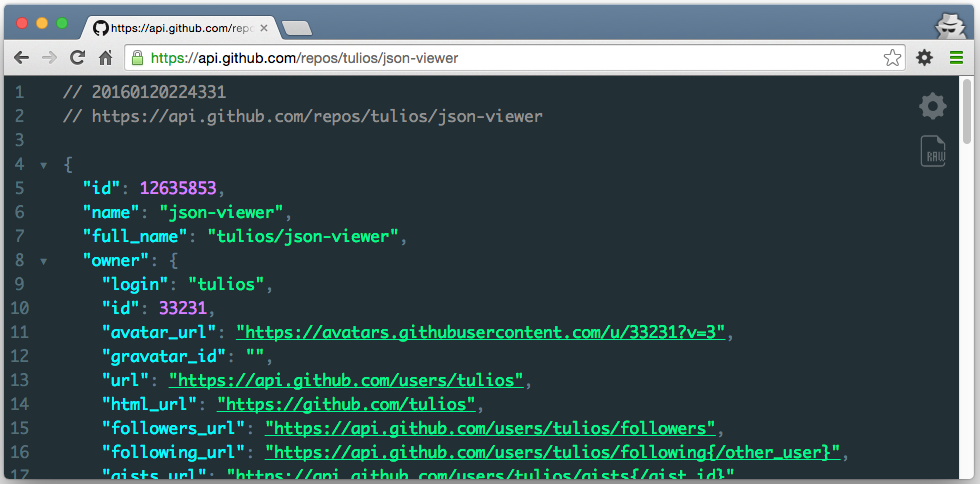
- Chrome: JSON Viewer (click on "Chrome Web Store" button to install)

JSON stands for "Java*Script **Object **N*otation" and is one of the most common ways of sending data around the internet
JSON is a type of text document that is in the shape of a JavaScript object. However there are some restrictions to what kind of data you can put in a JSON object. In general JSON is only used for strings, numbers, and booleans, but mostly strings.
JSON objects can contain arrays of acceptable datatypes, and other JSON objects as the values for their keys, as well as the datatypes previously mentioned.
{
"Image": {
"Width": 800,
"Height": 600,
"Title": "View from 15th Floor",
"Thumbnail": {
"Url": "http://www.example.com/image/481989943",
"Height": 125,
"Width": 100
},
"Animated" : false,
"IDs": [116, 943, 234, 38793]
}
}
(from the spec)
A JSON file might contain multiple JSON objects. In this case the JSON file will contain an array of JSON objects
[
{
"precision": "zip",
"Latitude": 37.7668,
"Longitude": -122.3959,
"Address": "",
"City": "SAN FRANCISCO",
"State": "CA",
"Zip": "94107",
"Country": "US"
},
{
"precision": "zip",
"Latitude": 37.371991,
"Longitude": -122.026020,
"Address": "",
"City": "SUNNYVALE",
"State": "CA",
"Zip": "94085",
"Country": "US"
}
]
(from the spec)
application/json which most browsers will display all on one line :-(
$ node
> { "Image": { "Width": 800, "Height": 600, "Title": "View from 15th Floor", "Thumbnail": { "Url": "http://www.example.com/image/481989943", "Height": 125, "Width": 100 }, "Animated" : false, "IDs": [116, 943, 234, 38793] } }
{ Image:
{ Width: 800,
Height: 600,
Title: 'View from 15th Floor',
Thumbnail:
{ Url: 'http://www.example.com/image/481989943',
Height: 125,
Width: 100 },
Animated: false,
IDs: [ 116, 943, 234, 38793 ]
}
}
(beware multi-line strings though: https://github.com/nodejs/node/issues/21657 )
JSON files are easy to create since they are just JS objects, that only contain strings. When creating JSON objects keep in mind that the keys need to be double quoted.
Let's go ahead and create a JSON file now.
json-server
api
api create a file named example.json
example.json create a JSON object containing:
Parsing JSON in JavaScript is easy!
Since JSON objects are based off of JavaScript objects it's simple to translate them into true JavaScript objects.
There is a global JSON object in JavaScript that can be used to manipulate JSON data. The JSON.parse(someJson) method will translate someJson into a JavaScript Object
API stands for "Application Program Interface"
APIs are used to send data into a front end application
They are an interface between your raw data, and the front end display
Many APIs send data over as JSON, or have the option to send data as JSON based on query parameters.
An API Endpoint in its simplest incarnation could be a directory in your filesystem where you store JSON files
When you receive a request from your client side application your server will then query that directory for a document matching the request, and if it finds one it sends the data back over
To query an API you can send a GET request to a certain path (which you've defined on your server), or to the location of the endpoint in your filesystem.
You can also send requests through forms, or other inputs to bring back specific subsets of data. Often times there will be some parsing, and conversion necessary on the front end to display the data where, and how you want.
Postman is a great tool for seeing exactly what data you will get back from a given request
If you don't already have Postman installed you can get it here. Go ahead and download it now.
GET request, and name it 'basic get'GET as the type of request and give it the url https://jsonplaceholder.typicode.com/posts/1
There are also many prebuilt collections for commonly used API routes (such as the GitHub API) which you can generally find on the site that hosts the route, or through a quick Google search.
For this lab we will go back to the json-server directory. Currently it should contain one subdirectory that contains a single JSON file. We are going to extend this so that there is a front end that asks the user some questions, accepts answers from them, and greets them differently based on if the answers match up with the values stored in your JSON.
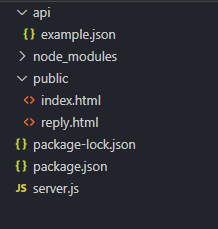
npm init -ynpm install expressnpm install body-parserserver.js file in the root level of your projectpublic directory inside json-server with a file named index.html inside of it, and a file named reply.html

/check they should see the raw JSON from the example.json fileexample.json
/reply
example.json
/reply
/