Viewing Headers
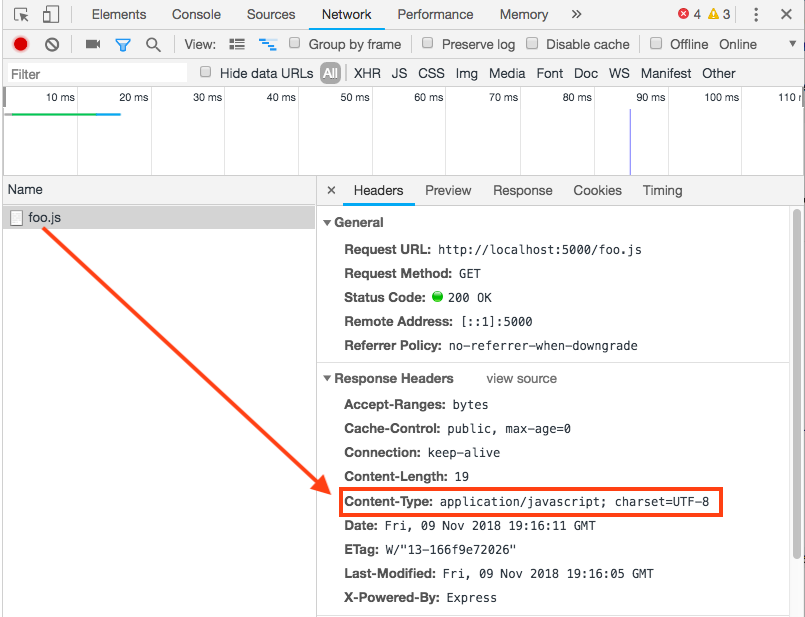
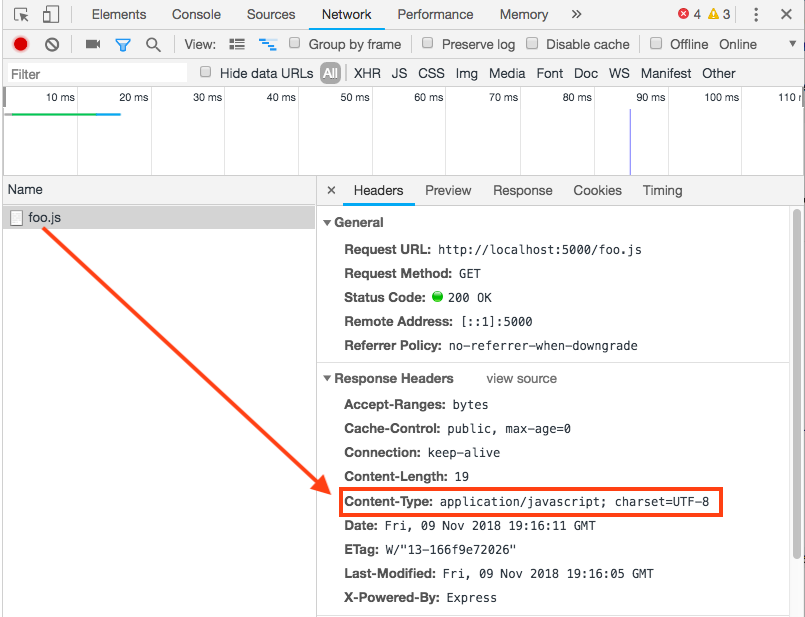
TIP: open the browser DevTools and click on the Headers sub-tab to see Content-Type and other headers:

At its core, HTTP is a file transfer protocol.
In earlier lessons, you may have used the node-static package, or the live-server VSCode plugin to serve your HTML, JS, CSS, images, etc...
node-static, and live-server are standalone static file servers built in NodeJS
They're useful for local development but not great for production deployments
app.use(express.static('.'))
create a new Express project dir called static-server:
cd ~/code
mkdir static-server
npm init -y
npm install express
code .
create a file called app.js containing the following code:
const express = require('express')
const app = express()
const port = process.env.PORT || 5000
app.use(express.static('.'))
app.listen(port, () => console.log(`Example app listeningport ${port}!`))
create a file called index.html containing an h1 element, with the text "Hello, world!"
in package.json, add a start script
{
"scripts": {
"start": "node app.js"
}
}
launch the web server using npm start
Now open a web browser and visit http://localhost:5000/index.html
The good news: your web server can now serve static files to its clients!
The bad news: your web clients can now see any files they like in your project
(including your server source code and configuration files, which may include secrets like passwords)
open a web browser and visit http://localhost:5000/package.json
package.json should probably be more secret than that :-)
To keep server-side code and configuration files secret, most web apps have a public directory containing static files
This is one major difference between static sites and web apps -- since some of your code runs on your server, and some runs on your client's browser, your project directory structure needs to segregate client-side files from server-side files
mkdir public
in your app.js, change the app.use line to
app.use(express.static('public'))
Now you can put HTML, CSS, PNG, and .js files inside /public where your clients can fetch them as needed
move index.html from your top-level project dir (static-server) to your public dir
mv index.html public from the terminal restart your server
Now open a web browser and visit http://localhost:5000/index.html
Note that the URL path
/index.htmlmaps directly to the filesystem pathstatic-server/public/index.html
A little historical note...
index.html and if it was present, would serve that file instead of the indexNow open a web browser and visit http://localhost:5000/ and you will see the contents of index.html ("Hello in HTML") even though your request did not contain the words "index" or "html", just the path /
files on disk usually have extensions that tell you what file type they are
.html or .htm means HTML.js means JavaScript.css means CSS Stylesheetbut URLs often do not have extensions
https://developer.mozilla.org/en-US/docs/Web/JavaScript is an HTML page but does not end in .html
so web servers must read the file type extension and then use the Content-Type HTTP header to tell the client what format the file is in
text/html means HTMLapplication/javascript means JavaScripttext/css means CSS StylesheetTIP: open the browser DevTools and click on the Headers sub-tab to see Content-Type and other headers:

open a web browser and visit http://localhost:5000/oops.html
if there is an error loading the file (in this case, there is simply no file by that name),
the server must send the correct status code
Note: even though there is an error, the server still returns a body and content-type for display to the user.
In this case, we just see Express' boring default error page, but it's possible to get very creative with web site error pages.
Go back to your "static-server" directory, and let's make a custom 404 page!
/