Structuring your Directory
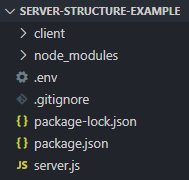
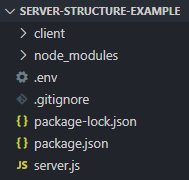
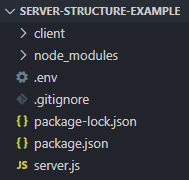
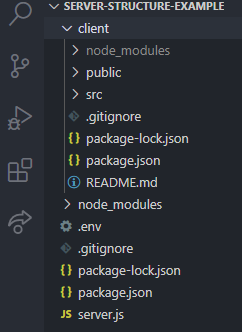
When creating a full stack application, your server file should live at the root level of your project, while all the client side code should live in a dedicated subdirectory; often called client or public

Welcome to the server-side! In this slide deck, we will be covering the basic aspects of servers, like what they are and how they relate to your viewing web pages!
Server is a term that refers to both hardware and/or software. It is used to define the relationship between the computer a user is interacting with (client) and the distinctly different environment that said user will request information from.
Servers have uniquely defined rules that determine how they will respond based on a request.
Servers have uniquely defined rules that determine how they will respond based on a request.
OK
Not Found
When requests and responses are sent between server and browser, additional information is included in headers
The header can be loosely categorized based on its context: request, response, or general
"Server-side" is meant to describe everything that happens in between a request and a response.
All code needs to run in some sort of environment, which affects the syntax, and options available to you.
When we are doing DOM Scripting, working with React, or otherwise doing client-side coding we are working in the browser's environment
Server-side JavaScript generally runs in a Node environment
If Node.js sounds familiar, that's because we started this course programming in a Node environment!
global v. browser or window
require v. import
The Server and Client sides to your application have separate, but related jobs, and each is useful for specific things.
Client Side:
Server Side:
Together they make a full stack application
When creating a full stack application, your server file should live at the root level of your project, while all the client side code should live in a dedicated subdirectory; often called client or public

create-react-app can be used to easily generate a React front end for your application.
npm init -y
npx create-react-app client


When using a React front end there are a couple things to keep in mind
index.html filecreate-react-app creates a git repo. Git does not like it when you try to put repos in repos
rm -rf .git from inside client to remove the interior repo otherwise git will have issuesproduction, and build versions. You generally want to serve the build version
/