Granular Render Updates

props
function Profile (props) {
const [userData, setUserData] = useState(data)
return(
<Header>
<Profile
name={userData.name}
interests={userData.interests}
description={userData.description}
/>
<Activity />
<Contact />
</Header>
)
}
index.js initiates the components tree from the top levelfunction ProfileList (props) {
return(
<Header>
[
<Profile userId="One"/>,
<Profile userId="Two"/>,
<Profile userId="Three"/>
]
</Header>
)
}
function Comment (props) {
return (
<li>
<p>User: {props.user}</p>
<p>Comment: {props.content}</p>
</li>
)
}
function CommentList (props) {
const comments = [
{ user: 'Joshua', content: 'Components are my fave!' },
{ user: 'Ada', content: 'Yes they make life easy' },
{ user: 'Alex', content: 'Loved them for years' }
];
const commentComponents = comments.map((comment, index) => {
return <Comment user={ comment.user } content={ comment.content }/>
});
return (
<div className="comments">
<h2>Comment List</h2>
<ul>
{ commentComponents }
</ul>
</div>
)
}
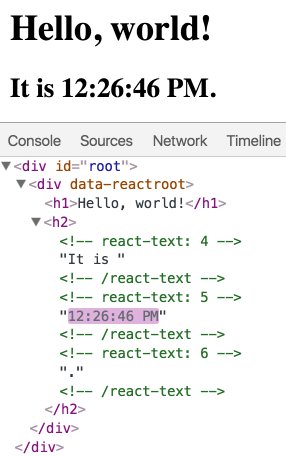
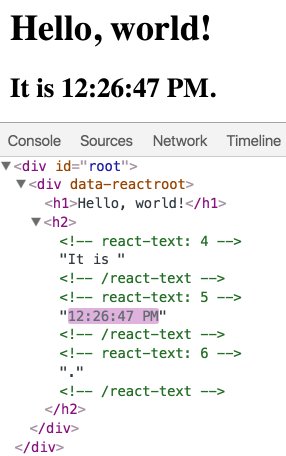
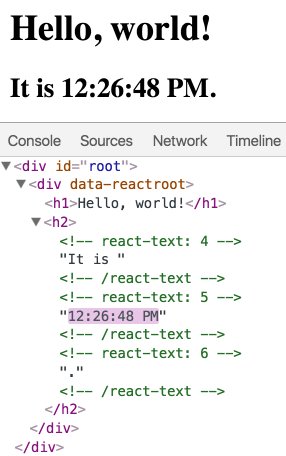
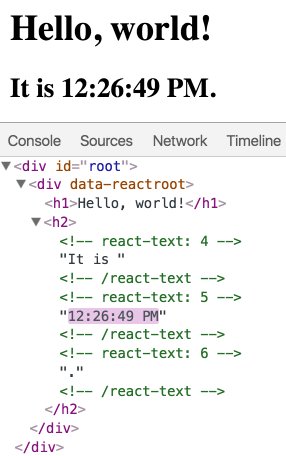
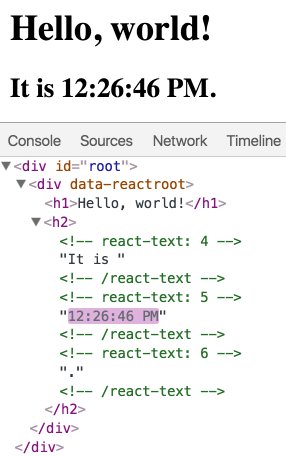
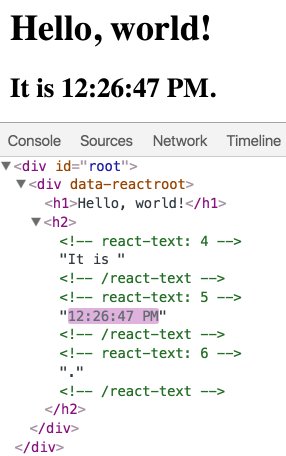
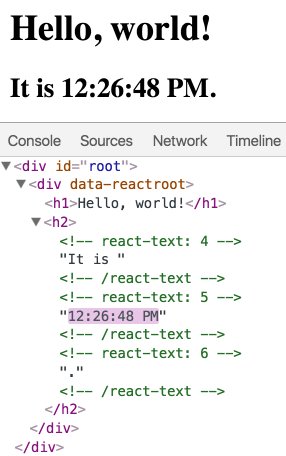
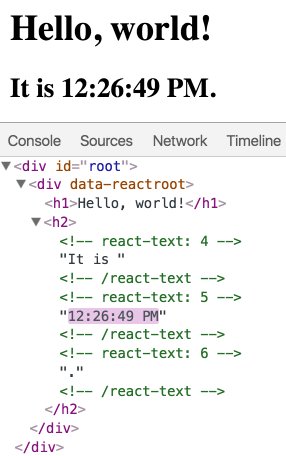
state or props changefunction Tick(props) {
[date, setDate] = useState(new Date().toLocaleTimeString())
useEffect(() => {
setTimeout(() => {
setDate(new Date().toLocaleTimeString())
}, 1000)
})
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {date}.</h2>
</div>
)
}
See the Pen React Clock Example by Joshua Burke (@Dangeranger) on CodePen.


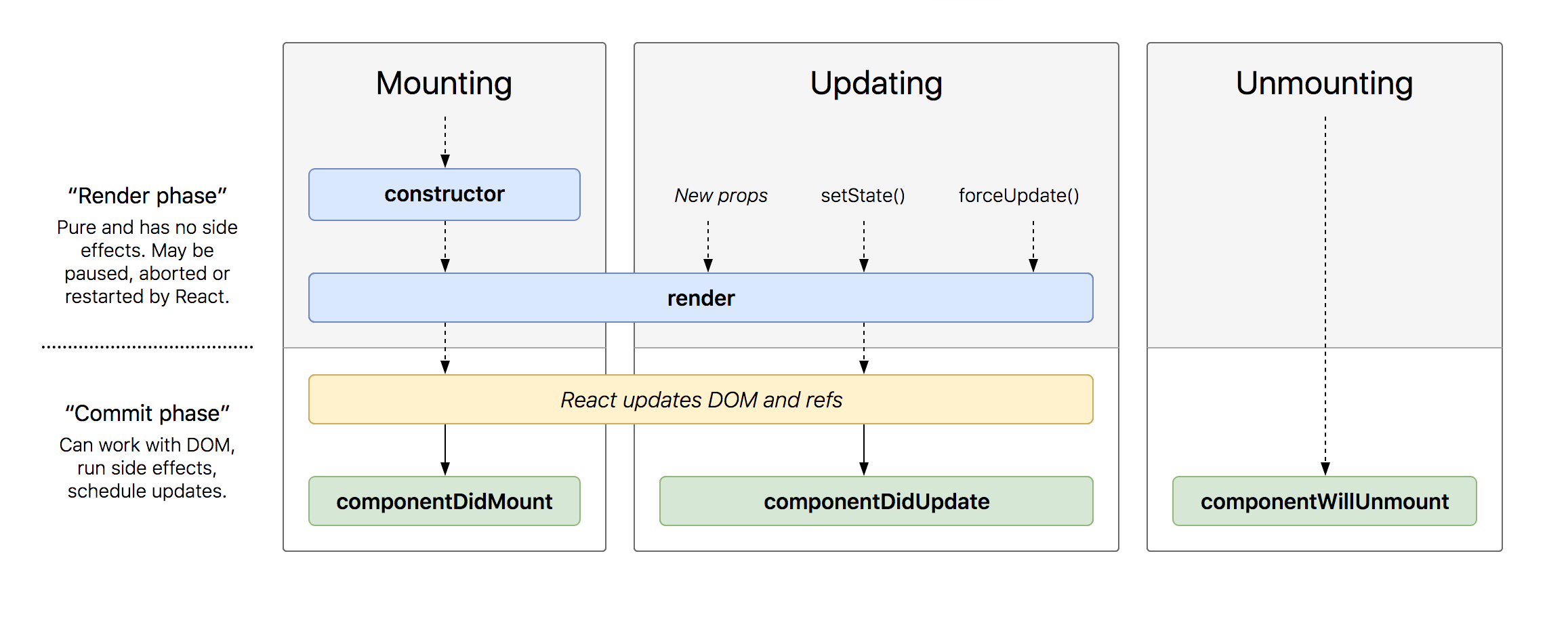
http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
/